
Landing Page Nedir, Nasıl Yapılır?
18 Ekim 2022
Landing page yani açılış sayfası, web sitesi dönüşümlerinizi artırmanın en etkili yollarından biridir.
Etkileyici bir açılış sayfası, başlıktan teklife altbilgiden yönlendirme butonlarına kadar her yönüyle dönüşüme odaklanır.
Peki harika bir açılış sayfası nasıl olur?
Landing Page Nedir?
Landing page, web sitenizdeki ziyaretçileri potansiyel müşterilere veya abonelere dönüştürmek için tasarlanmış bir sayfadır. Çoğunlukla pazarlama kampanyaları için oluşturulur ve ana web sitesinin aksine farklı hedeflere sahiptir.
Pazarlamacılar genellikle web sitenizin ana sayfasını veya diğer alt sayfalarını açılış sayfaları olarak kullanır. Ancak, ana web sitesi farklı bir amaç için oluşturulmuştur ve belirli bir kampanyayla çok az ortak noktası vardır. Kampanyaya yapılan yatırımlar eğer ana sayfaya yapılırsa, genellikle boşa gider veya önemli ölçüde daha az etkili olur. Bu nedenle sadece ziyaretçileri siteye nasıl getireceğinizi değil, aynı zamanda onları nereye yönlendireceğinizi de düşünmeniz gerekir. Bir landing page, ziyaretçilere bekledikleri bilgileri iletmenize ve onları dönüşüm hedefini tamamlamaya yönlendirmenize olanak tanır.
Landing Page vs Ana Sayfa
Hem landing page hem de web sitenizin ana sayfası etkileyici ilk izlenimler yaratmakla ilgili olsa da, bir açılış sayfası tek, spesifik ve tipik olarak kısa vadeli bir hedefe odaklanır ve belirli bir kitleye ulaşmayı hedefler.
Ana sayfalar, teklifiniz hakkında daha genel bir bakış sağlar. Farklı kullanım durumlarına hitap eden ve çeşitli kullanıcı hedefleriyle uyumlu bir dizi harekete geçirici mesaj (CTA) sunar ve birden çok kullanıcıyı sitenizde gezinmeye teşvik eder. Bunun aksine bir açılış sayfasındaki her şey tek bir harekete geçirici mesaja yöneliktir.
Temel olarak, açılış sayfaları kullanıcı davranışlarını yönlendirmekle ilgilidir. Ziyaretçiler bir pazarlama kampanyası yoluyla açılış sayfasına ulaşır. Açılış sayfasının tek bir görevi vardır, potansiyel müşterileri gerçek müşterilere dönüştürmek.
Birkaç ortak hedefe hizmet etmek için bir açılış sayfası kullanılabilir:
- Yeni bir ürün veya hizmetin tanıtılması
- Bir konsepte pazar alımını test etme
- Yeni müşteriler bulmak ve onları bir satın alma işlemine yönlendirmek
Landing Page’in Ögeleri Nelerdir?
Landing page’in amacı, sayfadaki tek tek öğelerin içeriğine ve düzenine yansıtılır. Sayfadaki her öğe hedefi yansıtır. Temel olarak büyük miktarda bilgi ve bağlantı ile ziyaretçinin dikkatini dağıtmak değil, aksine dikkatini seçilen hedefe odaklamaktır. Bu nedenle, açılış sayfası genellikle gezinme, yön işaretleri veya alt bilgiler içermez.
Ziyaretçiler genellikle bir PPC reklamı veya e-posta gibi bir çevrimiçi reklamı tıklayarak landing page’e ulaşır. Bu nedenle sayfanın içeriği de önceki iletişime bağlıdır. Bilgiler, siteye getirmek istediğiniz ziyaretçilerin beklenti ve ihtiyaçlarına uygun olmalıdır.
1. Eyleme Çağrı Butonu (CTA)
Herhangi bir landing page’in en önemli unsuru harekete geçirici mesajdır. Bu yüzden ziyaretçinin kendisinden ne beklendiği ve tıklamanın kendisine ne gibi avantajlar sağlayacağı ilk andan itibaren net olmalıdır. Buton ve formlar, eylemi gerçekleştirmenin en etkili yoludur.
2. Benzersiz Satış Teklifi (USP)
USP’niz, teklifinizi rakiplerinizden ayıran şeyi tanımlar. Bu yüzden açılış sayfası başlığınız USP’nizin kalın ve net bir ifadesi olmalı ve sayfadaki tüm içerik ve mesajlar onu güçlendirmeye hizmet etmelidir. Güçlü bir USP, teklifinizin ne, nasıl, neden ve kimin için olduğunu açıkça iletir.
3. Ana Görsel
Ana görsel genellikle sayfanın üst kısmındaki ana başlık alanına atıfta bulunur. Bu yüzden göz alıcı görseller, kullanıcının dikkatini sayfanın herhangi bir yerindeki en önemli içeriğinize çekmenin harika bir yoludur.
Bu noktada ana görsel imajı, güçlü bir duygusal tepki uyandırmalıdır. Aynı zamanda ilişkilendirilebilir, istek uyandırıcı ve değer teklifindeki kelimelere bedel olan bir görsel olmalıdır.
Ana görsel için birkaç iyi seçenek aşağıdaki şekildedir:
Ürün Maketleri: Ürününüzün nasıl göründüğüne (veya gerçekten tasarladığınızda görüneceğine) bir ön bakış sunmanızı sağlar. Maketler, ürününüzü yerinde, yani kullanıcıların ürününüzün zaten var olduğu bir dünya hayal etmelerine yardımcı olan gerçek yaşam bağlamında gösterir.
GIF’ler veya Video: Video içeren açılış sayfaları, tartışmasız en yüksek dönüşüm sağlayan açılış sayfaları arasındadır. Bu yüzden ürününüzün temel işlevlerini vurgulamak için animasyonlu GIF’ler kullanabilirsiniz.
Öğreticiler: Kullanıcıların ürününüzün nasıl çalıştığıyla ilgili sorularını önceden tahmin etmesi için özellikle huninin alt kısmındaki açılış sayfalarında etkilidir. Yeni bir araç veya teknoloji tanıtırken bu yaklaşımı göz önünde bulundurmanız gerekir.
4. Özellikler ve Faydalar
USP’nizden sonra, ürününüzün özelliklerini ve avantajlarını sıralamak, sayfadaki en önemli içerik olacaktır. Bu, USP’nizi daha kesin ayrıntılarla açıklama fırsatını size verir. Biçim burada oldukça önemlidir. Potansiyel müşteri yaratan açılış sayfaları, kısa ve net olmayı hedeflemelidir.
5. Sosyal Kanıt
Gerçek insanlardan gelen onaylar, kullanıcıların kendinden emin satın alma kararları vermelerine yardımcı olan güvenilirlik oluşturmalarına yardımcı olur. Ayrıca müşteri referanslarına ek olarak, vaka çalışmaları gibi başka zorlayıcı sosyal kanıt biçimleri de vardır.
Landing Page Ne Zaman Kullanılır?
Landing page, sadece bir hedefi olan tüm kampanya veya projeler için kullanılabilir. Bu noktada uygun harekete geçirici mesajı seçmek ve belirli bir açılış sayfası için dönüşümü önceden belirlemek önemlidir.
Bir açılış sayfasının kullanıldığı en yaygın senaryolardan bazıları aşağıdaki şekildedir:
- Belirli bir ürün veya hizmetin satışı
- Etkinlik kaydı (seminer, konferans)
- Kişisel bir toplantı
- E-kitap indirme
- Bülten aboneliği
Landing Page Türleri
İki ana tür açılış sayfası vardır. Bu türler fikrinizi daha fazla geliştirmeye yatırım yapmadan önce fikrinizin piyasada arzu edilirliğini ve uygulanabilirliğini doğrulamada ölçülemeyecek kadar değerli olabilir.
1. Potansiyel müşteri yaratmak için oluşturulan landing page’ler
Potansiyel müşteri yaratmak için oluşturulan açılış sayfaları, gelecekte ürün veya hizmetinizi satabileceğiniz ilgili kişilerin bir listesini oluşturmak için kullanıcı verilerini yakalamak üzere tasarlanır. Pazarlama dilinde bu, dönüşüm hunisinin tepesi veya müşterinin bir markayla etkileşiminin ilk aşamaları olarak bilinir.
Bu tür sayfalar, CTA’ları olan bir form kullanma eğilimindedir. Kullanıcılar, temel dönüşüm hedefi olarak isim ve e-posta adreslerini girmeye yönlendirilir. İnsanlar gelen kutularına karşı son derece koruyucu olabilir ve bu ayrıcalıklı ilgiye erişmek, pazarlama stratejisinin en önemli kuralıdır.

2. Tıklama için oluşturulan açılış sayfaları
Tıklama sayfaları, huninin alt kısmında işlev görerek halihazırda bir ilişki kurduğunuz potansiyel müşterilerle anlaşmayı tamamlamanıza yardımcı olur.
Genellikle “Sepete Ekle” ve “Ödeme” arasında bir ara adım olarak görülür, ürünün özellikleri ve avantajları hakkında faydalı ve ikna edici bilgilerle müşteriyi bilgi verir.

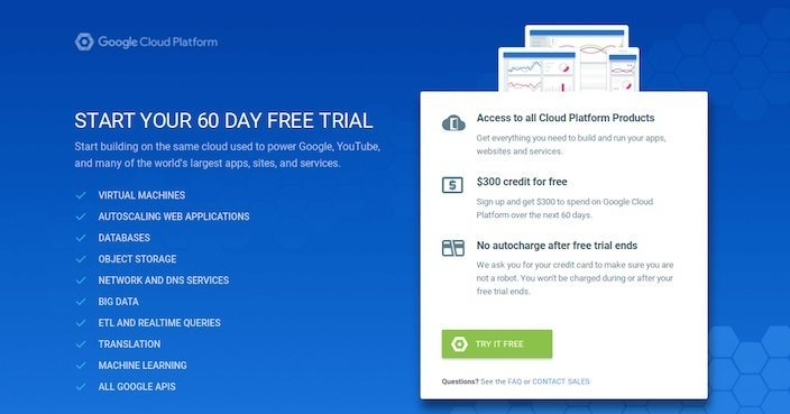
Tıklama için oluşturulan açılış sayfaları, SaaS şirketleri arasında popülerdir. Genellikle yaklaşımları, “deneme teklifi” veya “ücretsiz kullanım” CTA’larıdır. Bunların her ikisi de kullanıcıyı doğrudan satın alma sürecine dahil eder, ödeme işlemine yönlendirir ve böylece onları tamamen müşteriye dönüştürür.
Kullanıcılara erişilebilir bir tanıtım fiyatı ve sınırlı bir süre için ürünü test etme fırsatı sunulur. Ardından, deneme süreleri sona erdikten sonra istedikleri zaman müşterilere iptal etme izni verilir.
Landing Page’den En İyi Şekilde Nasıl Yararlanabilirsiniz?
Çoğu açılış sayfası oluşturma platformunda yerleşik A/B testi bulunur. Böylece dönüşüm için en etkili olanın ne olduğunu görmek için hedef kitle segmentleri, CTA’lar, görüntüler vb. gibi farklı değişkenlerle deneyebilirsiniz.
Peki landing page’den en iyi şekilde nasıl yararlanabilirsiniz?
- Fikrinizi doğrulamak ve ilerlemeye devam etmek için ne öğrenmeniz gerektiğini düşünün. Bu açılış sayfası, ürün veya hizmetiniz ya da teklifiniz hakkında hangi soruları yanıtlamanıza yardımcı oluyor? Açılış sayfanızdaki her öğenin bu soruları yanıtlamak için gerekli olduğundan emin olun ve olmayan her şeyi kaldırın.
- Müşteri yaşam döngüsünde nereye odaklanmanız gerektiğini düşünün. Farkındalık oluşturmaya mı çalışıyorsunuz? Ziyaretçilerin karar vermelerine yardımcı olacak bilgiler sağlıyor musunuz? Potansiyel müşterileri müşterilere mi dönüştürmek istiyorsunuz? Temel olarak, açılış sayfalarınız dönüşüm hunisinin tamamına dokunur, ancak harekete geçirici mesajınız sadece tek bir net hedefi göstermelidir.
- Başarıyı nasıl ölçeceğinizi düşünün. Bu aşamada hangi metrikler ve KPI’lar sizin için önemli? İdeal bir dönüşüm oranına ulaşmak belirli sayıda potansiyel müşteri oluşturmakla mı ilgili? Alt satırda bir satış hedefi mi var? Bazı ortalama sayılar yazın. Ortalama dönüşüm oranının %2’nin biraz üzerinde olduğunu düşünün. Bu, 20 ödeme yapan müşteriyi dönüştürmek için en az 1.000 potansiyel müşteriye ihtiyacınız olduğu anlamına gelir.
WordPress’te Landing Page Nasıl Oluşturulur?
Landing page oluşturmak için kullanabileceğiniz çeşitli araçlar ve CMS platformları vardır, ancak bu bölümde WordPress’e odaklanacağız.
WordPress; kod, tema şablonları veya açılış sayfasına özel eklentiler dahil olmak üzere landing page oluşturmak için birçok seçeneğe sahiptir. Ancak, sitenin geri kalanı için kullandığınız araçlarla bir açılış sayfası oluşturabilirsiniz. Ayrıca, web sitenizin içeriğini herhangi bir kodlama bilgisi gerektirmeden hızlı bir şekilde özelleştirmek için yerleşik Gutenberg düzenleyicisini veya Visual Composer gibi birkaç sayfa oluşturucu eklentilerinden birini de kullanabilirsiniz.
1. Eklentiler Olmadan Açılış Sayfası Oluşturma
WordPress’te eklentisiz bir landing page oluştururken, formu kolayca uygulayabilir ve iyi bir metin yazabilirsiniz, ancak hayal ettiğiniz tasarımı elde etmek ve beğeninize göre özelleştirmekle mücadele etmeniz gerekir. Diğer seçenekleri düşünmek istemiyorsanız, kodu düzenlemeniz veya hazır HTML şablonları veya WordPress temaları arasından seçim yapmanız gerekecektir.
HTML ile Açılış Sayfası Oluşturma
HTML ve CSS ile bir landing page oluşturmaya gelince, göz önünde bulundurmanız gerekenler bazı faktörler vardır. HTML ve CSS birlikte çalışır. HTML ile metinleri, resimleri ve bağlantıları sayfanıza konumlandırarak eklersiniz, CSS ile ise sayfadaki öğelere uygulanan arka plan renkleri ve yazı tipi stili gibi stil seçeneklerini seçersiniz.
Bu seçenek, açılış sayfası tasarımınız ve işlevselliğiniz üzerinde tam kontrol sahibi olmanızı sağlarken, özellikle kodlama konusunda deneyimli değilseniz, zaman alıcı olabilir.
HTML Şablonları veya WordPress Temaları ile Açılış Sayfası Oluşturma
Eklentiler yeni özellik ve işlevler eklerken, temalar web sitenizin tasarımını değiştirmeyi amaçlar. Basit bir ifadeyle, temalar sayfalarınızın nasıl göründüğünü ve eklentilerin yaptıklarını etkiler. Bu nedenle, temalar eklenti olarak kabul edilmese de, genellikle birçok araç içerirler. Çoğu zaman, sektördeki en iyi uygulamalar göz önünde bulundurularak yapılmazlar, bu nedenle sitenizin SEO’sunu, performansını ve kötü amaçlı yazılımlara karşı savunmasızlığını olumsuz yönde etkileyebilir.
Themeforest’tan veya diğer tema satan platformlardan önceden hazırlanmış bir açılış sayfası şablonu satın alabilirsiniz. Bu seçeneğin en iyi yanı, açılış sayfalarının hemen başlatılmaya hazır olmasıdır. Bu noktada tek yapmanız gereken, sadece kişiselleştirilmiş metin yazmak ve gerekli görselleri eklemek olacaktır.
Önceden hazırlanmış şablonları kullanmanın dezavantajı, kişiselleştirme seçeneklerinin olmaması nedeniyle web siteniz genelinde marka kimliğiniz ile uyumsuzluk yaşayabilmenizdir. Diğer dezavantajı, seçtiğiniz tema ve şablonlar için nadiren güncelleme olmasıdır. Bu nedenle, açılış sayfalarınızı birleştirmek istiyorsanız, zaman zaman yenilerini satın almanız gerekir.
2. WordPress Eklentileri ile Landing Page Oluşturma
Bir landing page’e ihtiyacınız olduğunda, kod yazmak veya yüksek öğrenme eğrilerine sahip araçları kullanmayı öğrenmek için saatler harcamanız gerekmez. Bir açılış sayfası oluşturmak hem zaman alıcı hem de detaylı olabilir, ancak böyle bir landing page oluşturmak için bu kadar zaman harcamanız gerekmez.
Visual Composer ile Landing Page Oluşturma
Visual Composer gibi web sitesi oluşturucuların ücretsiz sürümü sonsuza kadar ücretsizdir, Premium ise onu bir sonraki seviyeye taşımaya hazır web uzmanları içindir. Premium seçenekle zamandan veya özelleştirme seçeneklerinden ödün vermenize gerek yoktur. Her ikisini de sunduğundan, hızlı bir düzeltme için önceden oluşturulmuş yüzlerce şablon arasından seçim yapabilir, bunları kullanabilir ve vizyonunuza uyacak şekilde özelleştirebilir veya sıfırdan kendinizinkini oluşturmayı seçebilirsiniz.
Açılış sayfalarınızı oluşturmak için Visual Composer kullanmanın avantajları aşağıdaki şekildedir:
- Sürükle ve bırak işleviyle sezgisel ve kullanımı kolaydır.
- İhtiyacınız olan tüm öğeleri (düğmeler, sosyal medya simgeleri, iletişim formları) içeren Visual Composer Hub’a sahiptir.
- En popüler WordPress eklentileriyle uyumludur (Yoast, WooCommerce, WPForms).
- SEO dostudur. Tüm cihazlara duyarlıdır ve en başından itibaren optimum performans sağlar.
- Tam bir web sitesi oluşturucudur, böylece tüm siteyi tek bir yerde oluşturabilirsiniz.
- Sıfırdan düşüğe kod seçeneği sağlar. Bu sayede programlama veya kodlama deneyimine sahip olmanız gerekmez, ancak isterseniz özel CSS ve JS’yi kolayca eklemek mümkündür
Tasarım seçenekleriyle birlikte içerik öğeleri ve herhangi bir temanın mizanpajlarının ve yazı tiplerinin üzerine yazma gücü, size açılış sayfası tasarımınız üzerinde tam kontrol sağlar. Ayrıca, gelecekteki projeler için zamandan ve emekten tasarruf etmek için önceden oluşturduğunuz tüm şablonları kaydedebilir ve yeniden kullanabilirsiniz.
Açılış sayfaları genellikle bir üst bilgi veya alt bilgi gerektirmediğinden, ücretsiz sürüm, dönüşüm sağlayan çarpıcı sayfalar oluşturmak için fazlasıyla yeterli özellik sunar.
Başarılı Landing Page Örnekleri
Aşağıda dikkatinizi çekebilecek bazı landing page örneklerini bulabilirsiniz:
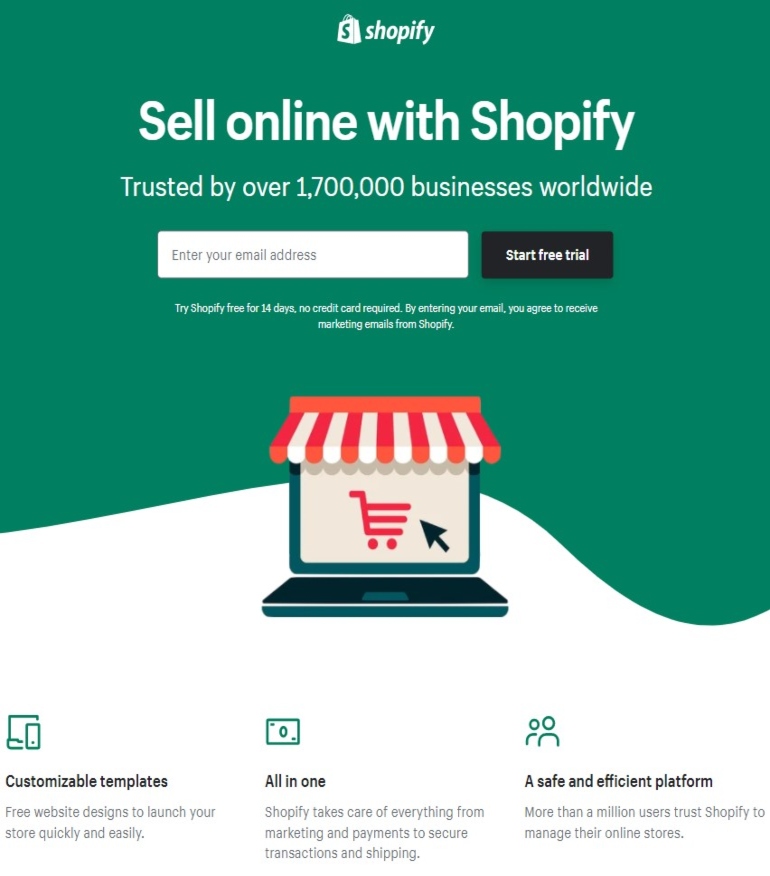
1. Shopify
Shopify’ın ücretsiz deneme açılış sayfası, ziyaretçilerini çok fazla metine veya forma boğmadan etkili şekilde görevini yerine getirir. Paragraflar yerine madde işaretleri kullanılan açılış sayfası, ziyaretçilerinden sadece e-posta adreslerini girmelerini ister. Ayrıca, sayfada sadece iki bağlantı vardır ve her ikisi de ziyaretçileri ücretsiz denemeye teşvik eder.

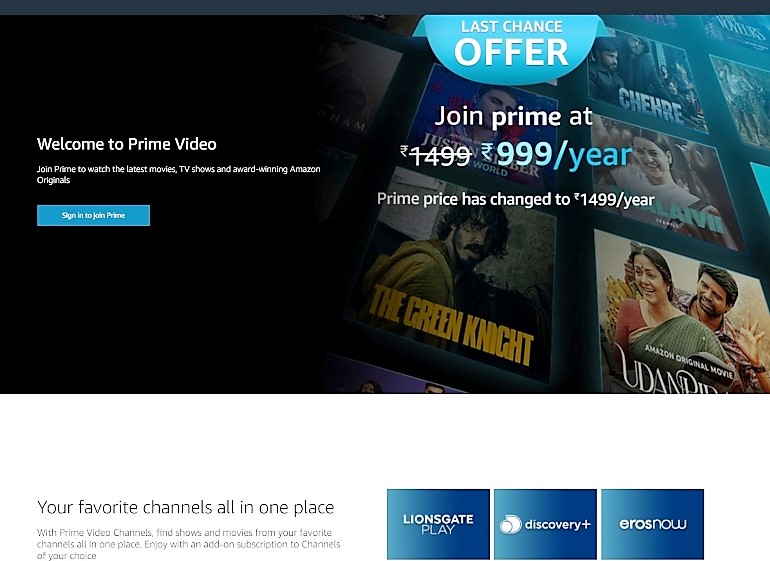
2. Amazon Prime
CTA’da markanın rengini içeren bir açılış sayfasının başka bir harika örneği de Amazon Prime’dır. Aşağıda görebileceğiniz gibi bu açılış sayfasında CTA butonlarının öne çıkmasını sağlamak için daha koyu bir arka planla kontrast oluşturulmuştur.
Siyah renk, sayfaya göz atmayı kolaylaştırarak onu kullanıcı dostu hale getirir. CTA, yeni özellikler tanıtıldığında tekrarlanır ve ziyaretçi harekete geçmeye karar verirse bunun sadece bir tık ötede olduğundan emin olur.

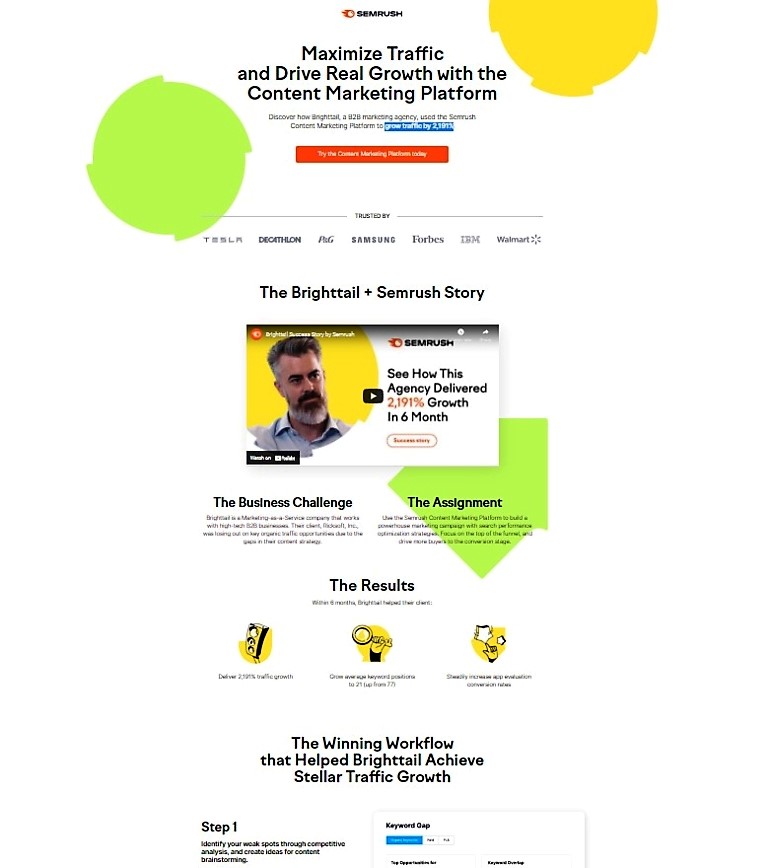
3. Semrush
Semrush’ın açılış sayfası en iyi landing page örneklerinden biridir. Şirket bu landing page ile hedef kitlelerine tam olarak anlatmak istediğini büyük bir başlık ile anlatmıştır. Ayrıca metin, kalın sayılarla hedef kitleye tam olarak ne alacaklarını gösterir.
Peki bu açılış sayfasını özel yapan nedir?
Tabii ki bir müşterinin başarı öyküsü ile diğer müşteri adaylarına güvenilirlik vermesidir.
Müşterinin kısa videosunda; karşılaşılan zorluklar, şirketin onlara nasıl yardımcı olduğuna dair adım adım süreç, elde ettikleri sonuçlar, bu sonuçları elde etmek için geçen süre ve son referans dahil edilmiştir. Bu landing page’de çok fazla bilgi vardır, ancak bu bilgiler okuyucuyu bunaltmadan sunulur. Ayrıca landing page tasarımı da oldukça dikkat çekicidir.